

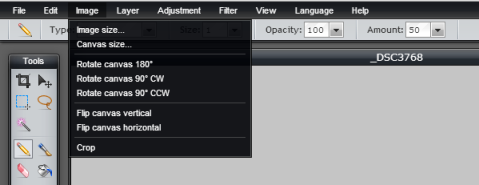
Some items are specific to the contextual menu and are explained here.Ĭopies the layer style or styles if more than one is applied with all their properties in order to set another layer's style. Most of items available in this contextual menu are also in the Layer menu in the menu bar, refer there for further explanantion. Layer contextual menuĪ context menu appears when right-clicking a layer line. If there is only one layer remaining, then it does not delete the layer. Styles can be combined for more complex results.Īdds a new empty layer above the selected one and changes the selection to the new layer.ĭeletes the selected layer and selects the layer just below it if there is one, else it selects the one just above it.

Layer button barĪt the bottom of the window is a bar with five buttons.

By default the first layer is named Background and others will have a numbered name: Layer 1, Layer 2 and so on.Īt the right is a checkbox to permit showing and hiding of a given layer in the main image window. The brush tool is used to unmask, the eraser tool to mask.Įach layer has a name that can be edited by double-clicking it. The mask appears just to the right of the thumbnail. It is possible to add a mask to a layer to hide certain parts of the layer. Layer lineĮach layer is represented by a thumbnail of that layer, which shows only what is painted on it. Most of this window area is concerned with showing the ordered stack of layers,where the bottom layer is the at the complete back of the image, and conversely the layer at the top is the one in the front most part of the image. And don’t worry if you make a mistake.The Layers window is the main tool to work with the layers that constitute the image. Experiment with different background types and images so that you get to practice with different types of details. One Last Thing…Įditing photos with a green screen image is a simple process, but it takes time to master the finer details. When you’re satisfied with your edited photo, go to the drop-down File menu and select “Save.” You have a variety of options in the Save window, such as:Ĭlick on the “Download” button and save it to your computer. Select your brush size at the top and zoom in to clean up those fine details. Go to your toolbar and click on the Eraser icon close to the bottom of the list.
#PIXLR LAYER OPACITY HOW TO#
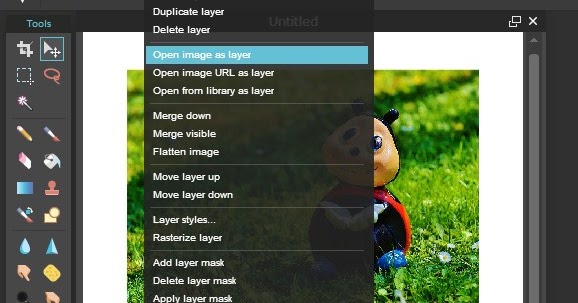
This tutorial shows how to use layers and opacity settings to make the picture lighter or darker. If you still see a green outline around your image, you can clean it up with the Eraser tool. Changing the opacity changes how much of the layer belo This tutorial assumes that you have followed the first tutorial Poems With Picture Backgrounds. Go to “Select” in the main header and choose “Deselect” when you’re done with the Magic Wand. Some images are more complicated than others and require a little more detailed work to erase the green. Press the delete key on your keyboard to get rid of the green highlighted areas.ĭon’t worry if you have to do this a few times. You should see the Wand highlight all the green in the image. Once you have the Magic Wand selected, click on the green area of your image. It’s the second one from the top on the right-hand side. Go to your toolbar on the left-hand side of the screen and click on the Magic Wand icon. Now it’s time to get rid of that green background. Step 6 – Cutting Out the Green Screen Image Press “Enter” when you’re satisfied with the sizing and placement. You can also move the image around by placing the cursor in the middle of the image and dragging it to the desired location. Go to the “Edit” drop-down menu and click on “Free Transform.” Hold down the Shift button and drag the corner of the green screen image until you get it to the desired size. If your green screen image is bigger than the canvas, you’re going to need to do an additional step. The new image will overlap the bottom one, but you can drag it to the side to see them both. Go to the “Layer” drop-down menu and select “Add Image as Layer.” or “Add URL as Layer.” to add the green screen image. Next, it’s time to retrieve your green screen image. You should see your background layer in the canvas area.


 0 kommentar(er)
0 kommentar(er)
